Altura
About the Project
My favourite books growing up were the ones that let me choose my own adventures. Instead of leading me down one path, these books empowered me to select the experiences that aligned the best with my interests, needs, and desires.
I wanted to recreate the independence and autonomy I felt reading these books as a young child. So, I developed an interactive learning activity in Storyline featuring 3 choose-your-own-adventure-styled scenarios.
In this activity, I give sales professionals an engaging way to practice selling a newly launched client service package. I developed this exercise in Articulate Storyline, but I included it in a microlearning course I built in Articulate Rise.
In case you’re wondering, I decided to use Storyline instead of Rise because I wanted to incorporate a few more branding colours into the scenario and add more interaction between slides.
Who is this project for?
I created this project for Altura, a fictional furniture retail company. The short course featured in this case study introduces sales professionals to different techniques for selling a newly launched client services package.
Which tools are used in this project?
- Microsoft Word
- Lucidchart
- Adobe XD
- Articulate Storyline
- Articulate Rise
My role
- Storyboarding
- Wireframing
- Visual design
Design Process
Step 1: Create multiple learning paths

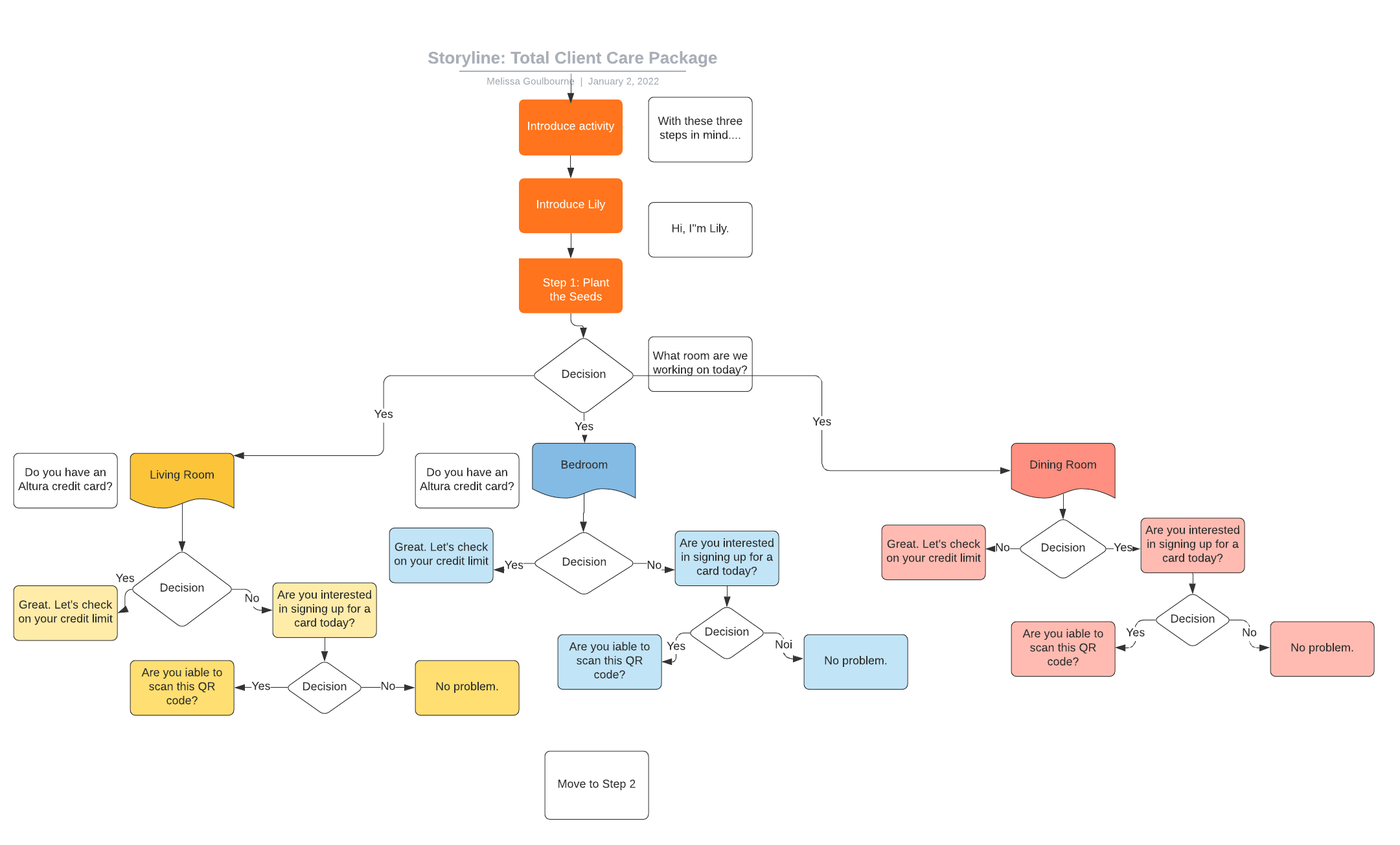
After converting a sales script into a storyboard in Microsoft Word, I was ready to map out and sequence the scenario-based activity in Lucidchart, which, quite frankly, eliminated the most time-consuming part of the design.
Scenarios are complex by nature, and as I added more branches to the flowchart, I had to create more choices, leading to even more branches!
By the end of this exercise, I was exhausted and strangely exhilarated by the colourful visual map that appeared before me. It included multiple learning pathways and many decision points to lead learners down one path or send them in an entirely new direction.
Step 2: Prototype a scenario

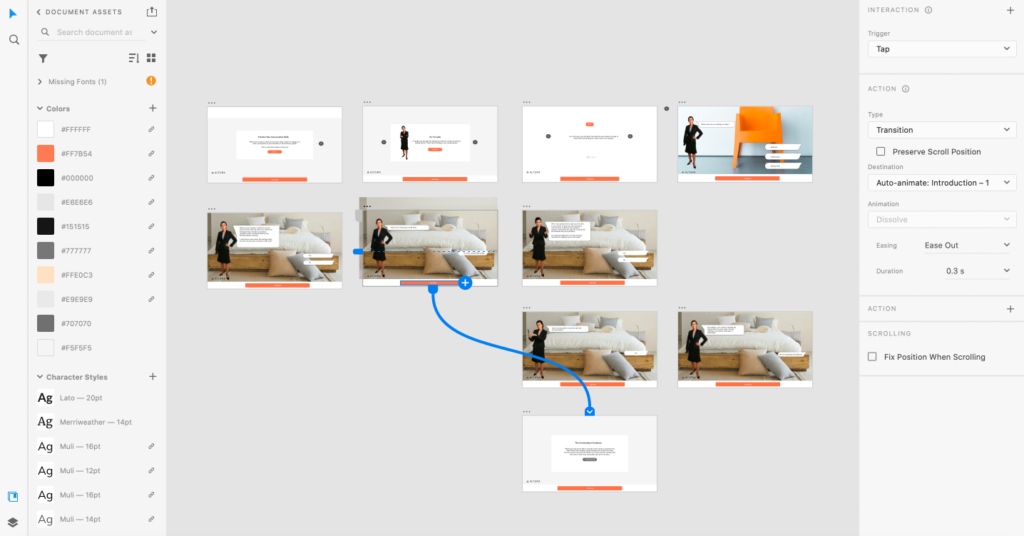
With the storyboard and flowchart firmly in hand, I turned my attention to Adobe XD to bring the first few scenes of the scenario to life.
My number one goal for prototyping the learning activity before building it in Articulate Storyline was to ensure that it would fit seamlessly within the course I was developing in Articulate Rise. So, I deliberately chose colours and created shapes in Adobe XD that matched the aesthetics of Rise’s scenario feature. I also wireframed the layout to test the interactive elements in the presentation and get a sense of the ‘flow’ between slides.
I modelled the appearance of the introduction and conclusion slides after Rise’s Process feature to allow learners to move in sequence through each step of the sales process. I also incorporated different brand colours into the design of tabs, buttons, and captions and added a logo to the bottom of each slide to further customize the presentation.
It’s no secret that Rise’s interactive scenario feature creatively inspired me during the design phase. I went back and forth quite a bit on my decision to build this activity in Storyline. But I eventually convinced myself to go with Storyline because I wanted to add an introduction and conclusion slide to the presentation.
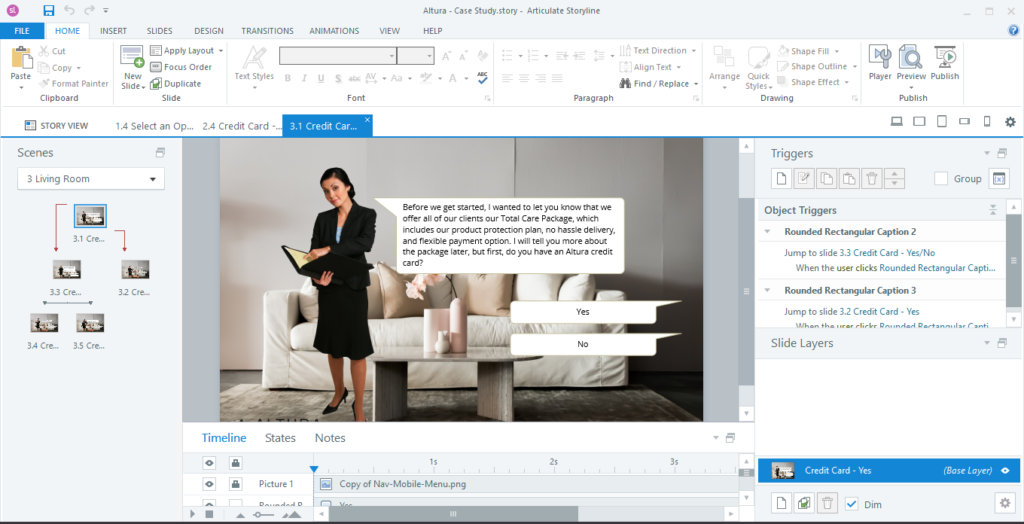
Step 3: Build a scenario-based activity

Because I took the necessary steps to storyboard, design, and test out a prototype of the activity in Adobe XD, it was surprisingly easy for me to design it in Storyline.
The hardest part of the assignment was ensuring that the conditions and interactions I set would allow learners to navigate the experience based on their interests and needs.
Step 4: Add the activity to the course
A great design feels stable and right. So, naturally, I felt confident leading up to the final step of the design process because I instinctively knew that the scenario would fit rather perfectly into the course I developed in Articulate Rise.
As soon as I published the activity, I embedded it in the course to see how well the custom interactivity and brand colours I added meshed with its visual design.
Are you interested in seeing the final product? Click the button below to check the course out!
LET’S FIND A SOLUTION
You have the vision to improve your organization, and I have the expertise to get you there.